python副业
贪心算法
程序猿
拍照
gerapy
NPDP
大学生心理健康咨询系统
IT企业管理基本概念
ChatGPT国内
预处理器
LabVIEW编程
uipath
建造者模式
sharding5.0.0
DDD
SpaceEngineer
电子邮件营销
web结课作业的源码
VR购物
权限控制
WebGIS
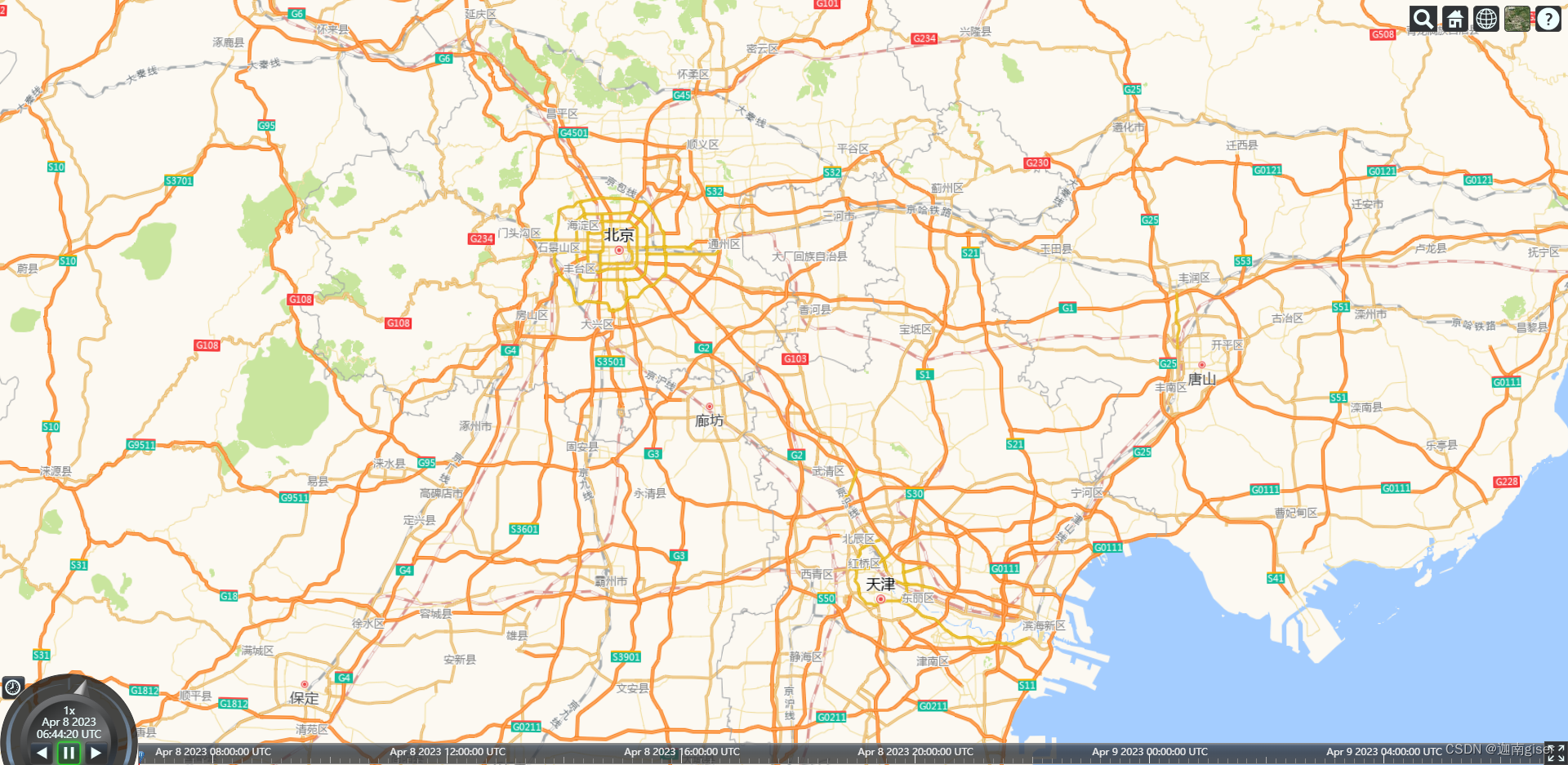
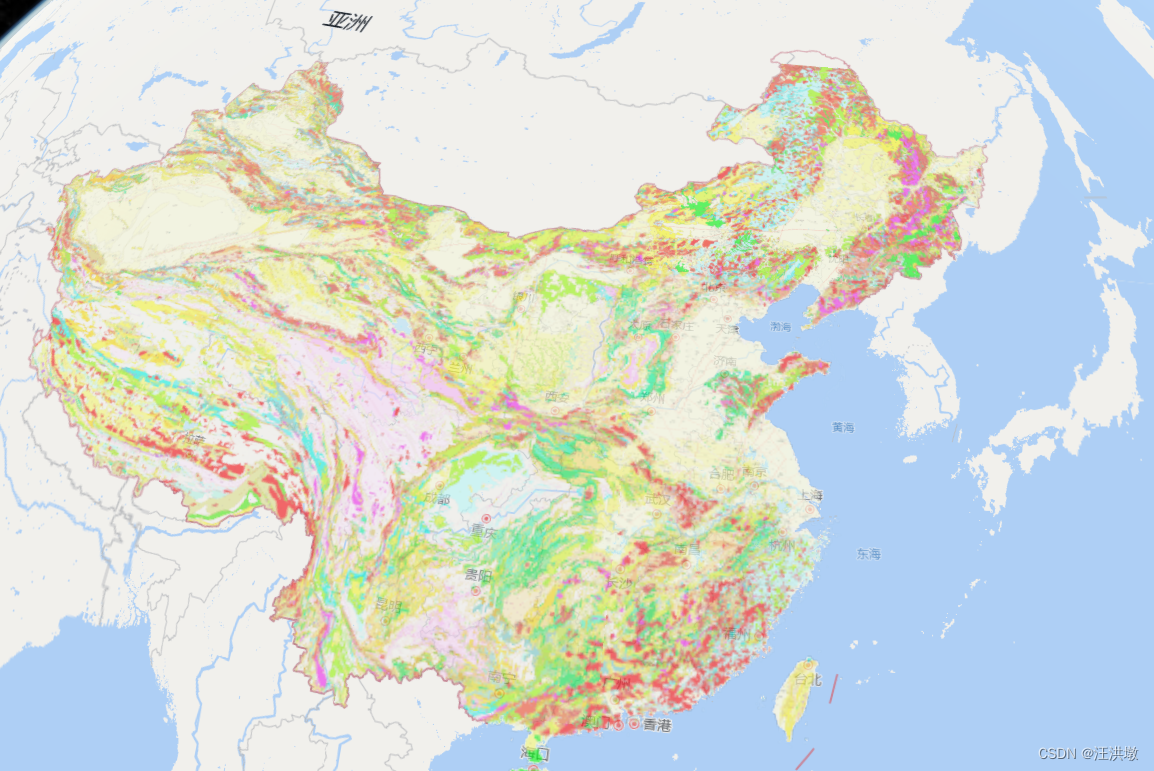
2024/4/12 6:23:45Mapbox加载arcgis的底图
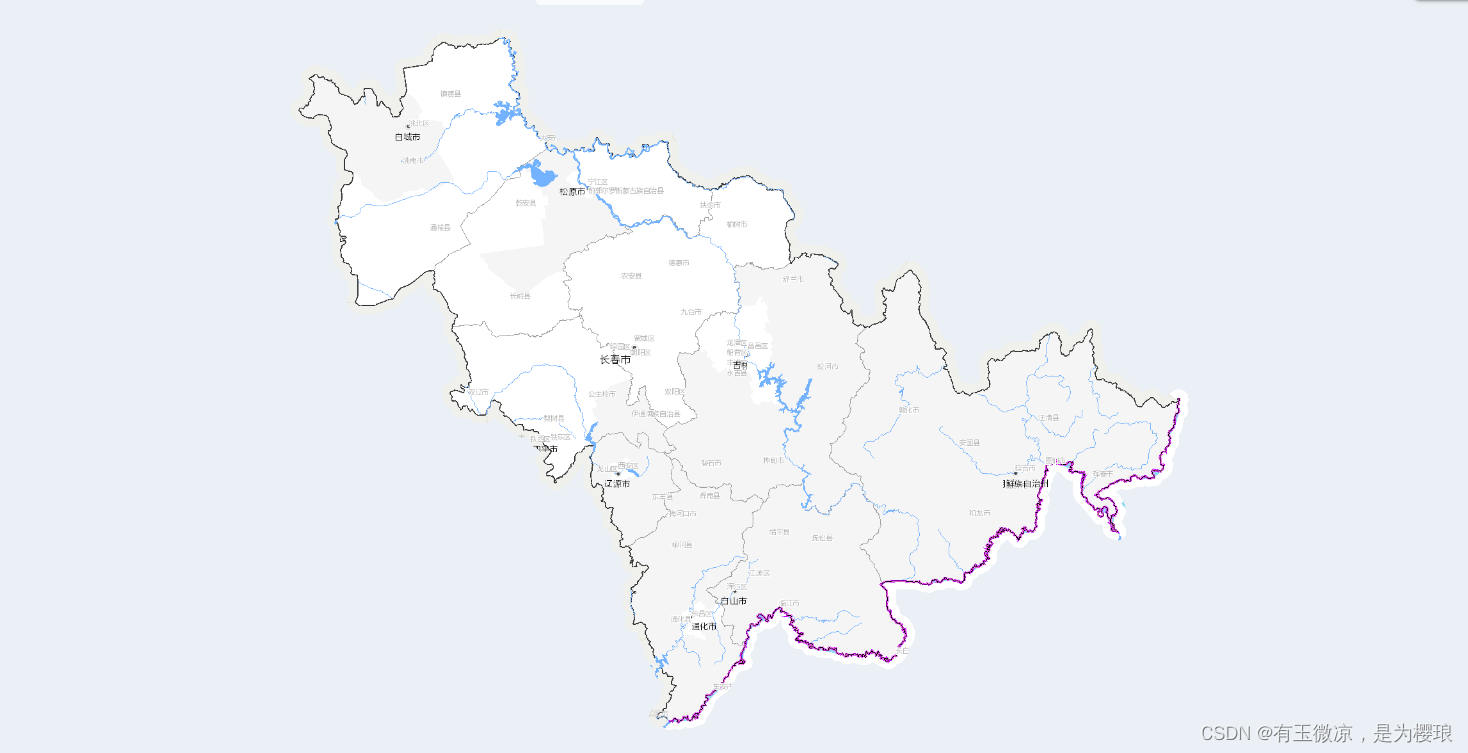
成果图 这种底图基本上都是按照raster来加载的,主要就是知道地址了,拼参数 具体参数请参考官网 https://developers.arcgis.com/rest/services-reference/enterprise/export-map.htm 源码
我的服务列表是这样的 http://XXXX:XXXX/arcgis/rest/services/…
openlayers [七] 地图控件controls详解
文章目录 controls 简述常见的 controls 控件使用方法fullscreen 全屏mouseposition 鼠标位置控件overviewmap 鹰眼图scaleline 比例尺控件zoomslider 缩放滑块刻度控件 总结 controls 简述
上篇文章我们将了在地图上的交互(interaction),那些都是一些隐性的需要去…
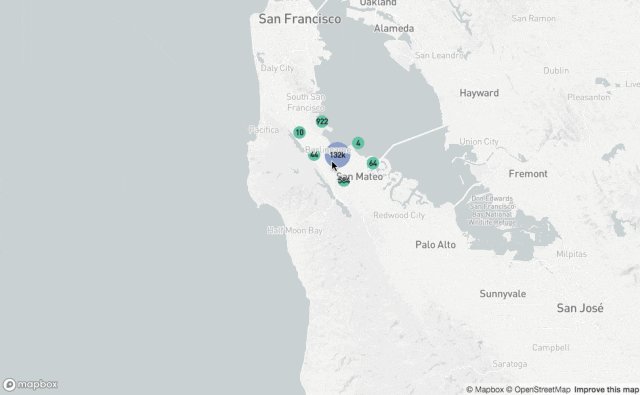
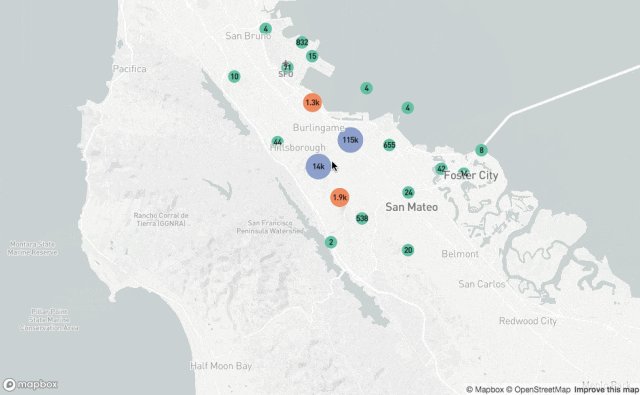
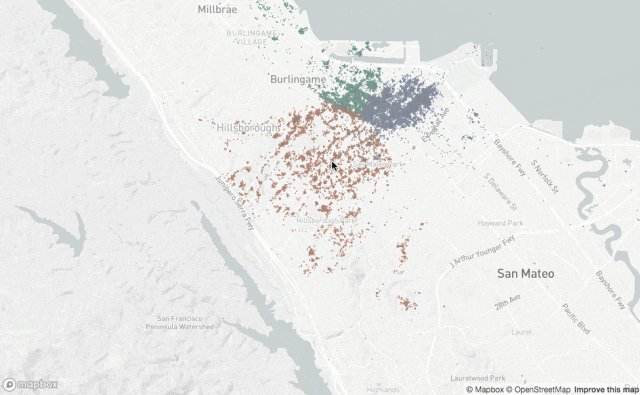
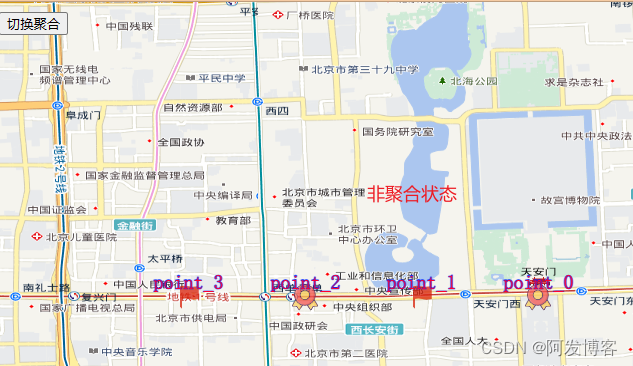
openlayers-18-聚合显示补充(切换聚合与非聚合状态)
最近有一些网友问我,聚合显示怎么实现聚合与不聚合之间的切换,有很多方法能够实现,下面是一个示例作为参考。 <!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-…
mapbox-gl 点位编辑功能
文章目录 前言方式一:借助 Marker添加自定义icon添加POI图层,绑定对应事件基于Marker交互创建自定义Marker编辑 / 创建POI 方式二:采用 mapbox-gl-draw 插件总结 前言
矢量在线编辑是gis常用的编辑功能,兴趣点(POI&am…
GeoServer发布数据进阶
GeoServer发布数据进阶
GeoServer介绍
GeoServer是用于共享地理空间数据的开源服务器。 它专为交互操作性而设计,使用开放标准发布来自任何主要空间数据源的数据。
GeoServer实现了行业标准的 OGC 协议,例如网络要素服务 (WFS)…
WebGIS开发常用的JS库:VUE/React/Angular对比
Angular:
作用:
Angular是一个完整的基于TypeScript的Web应用开发框架,主要用于构建单页Web应用(SPA)。它适用于大型和复杂的项目,具有强大的组件集合和丰富的文档。
架构:
Angular采用组件化的方式&am…
WebGIS的一些学习笔记
一、简述计算机网络的Internet 概念、网络类型分类、基本特征和功用是什么
计算机网络的Internet 概念
计算机网络是地理上分散的多台独立自主的计算机遵循约定的通讯协议,通过软、硬件互连以实现交互通信、资源共享、信息交换、协同工作以及在线处理等功能的系统…
mapbox加载geojson数据
本案例使用Mapbox GL JavaScript库加载geojson数据。 文章目录 1. 引入 CDN 链接2. 创建地图3. 加载 geojson 数据3.1. 第一种方法3.2. 第二种写法3.3. 第三种写法 4. 添加描边图层5. 演示效果6. 代码实现 1. 引入 CDN 链接 <!-- 1.引入CDN链接 -->
<script src"…
从零到三维GIS高级工程师,2024年最新GIS开发系统学习路线图~必看
当前,三维GIS技术在建筑、城市规划、交通、电信、水利、国土资源等领域具有广泛的应用前景。随着城市化进程的加速和城市规划的复杂化,三维GIS技术有着广阔的市场需求。 三维GIS在二维GIS的基础上,增加了对地球表面的第三维度,即高…
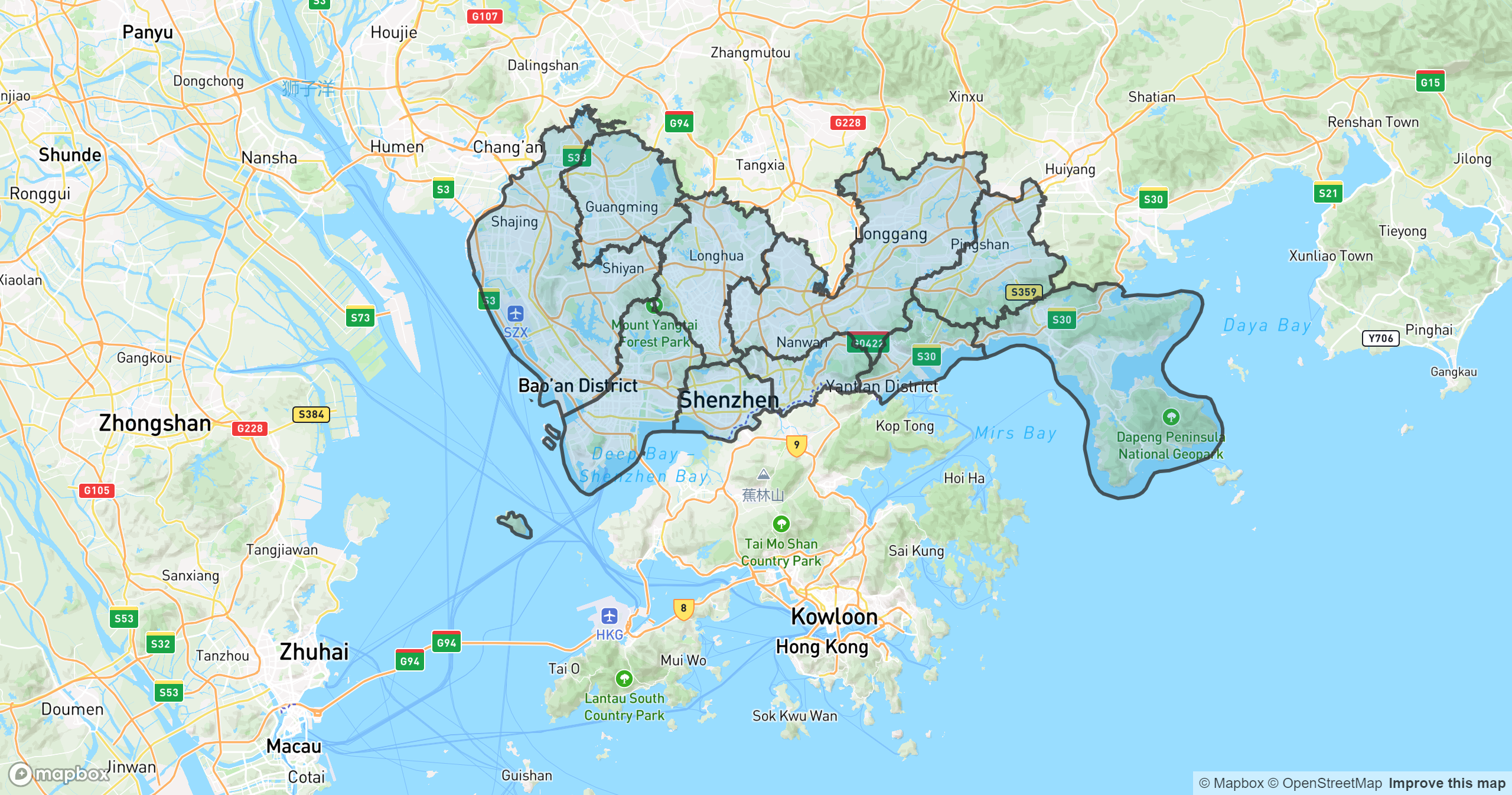
Leaflet基础入门教程(一)
leaflet是一个前端的轻量的gis框架,为什么说它轻量呢。因为相比于传统的“庞大的”GIS框架比如openlayers和mapbox,leaflet不仅代码体积小,而且API构成也极为简单。是GIS行业小白入门级别学习的最好的框架,没有之一。
那么话不多说我们首先来学习一下如何使用leaflet搭建一…
openlayers [六] 地图交互 interaction 详解
文章目录 interaction 是什么interaction 简介interaction defaults- 默认添加的功能举例结论 interaction 是什么
地图的交互功能包含很多,如地图双击放大,鼠标滚轮缩放,矢量要素点选,地图上绘制图形等等。只要是涉及到与地图的…
cesium添加倾斜摄影
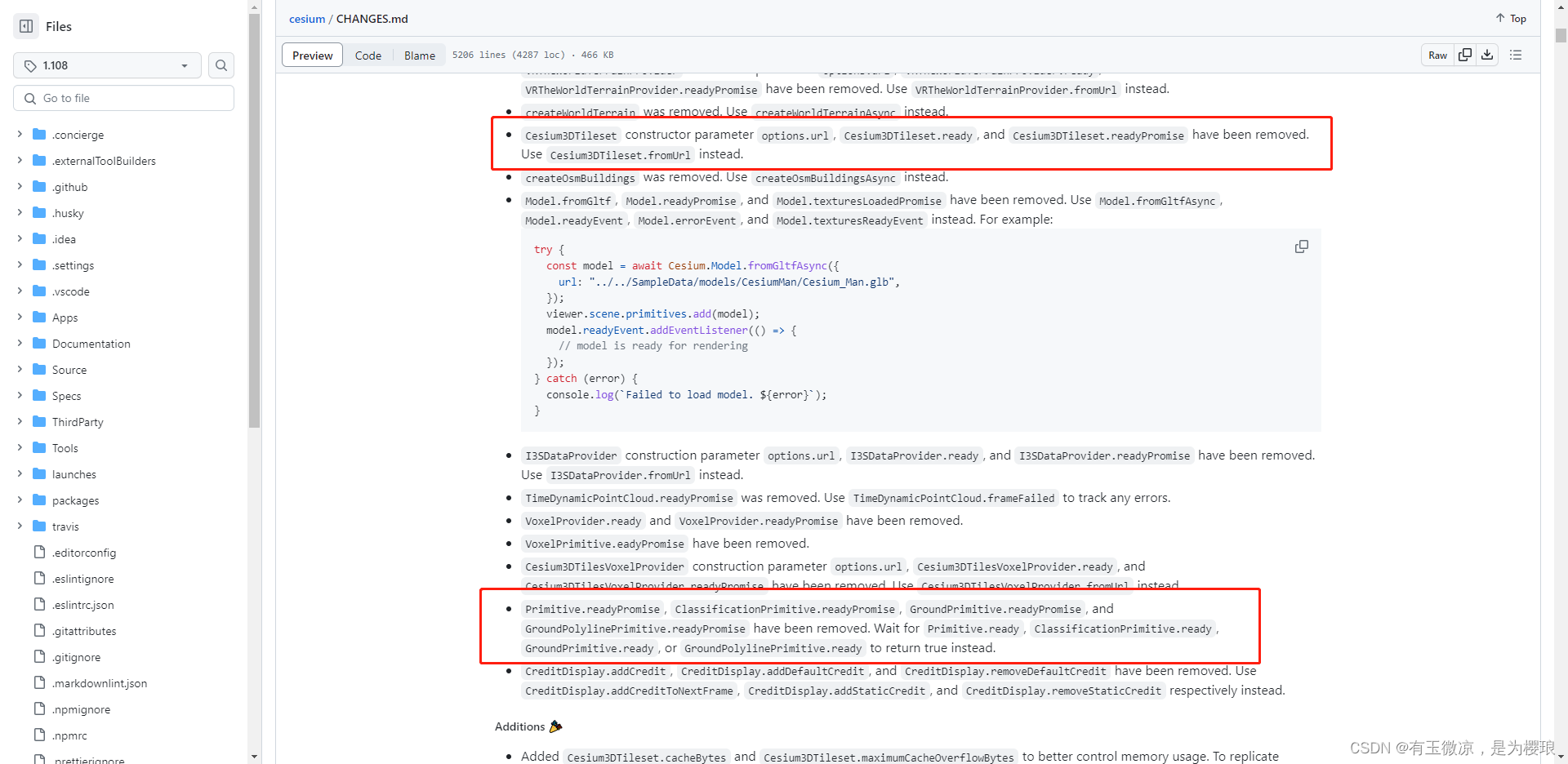
1.107 版本之前 //倾斜摄影const tileset new Cesium.Cesium3DTileset({url: "http://你的地址/tileset.json",});viewer.scene.primitives.add(tileset);tileset.readyPromise.then(function (tileset) {viewer.zoomTo(tileset);})在2023年7月的版本更新中上述写法…
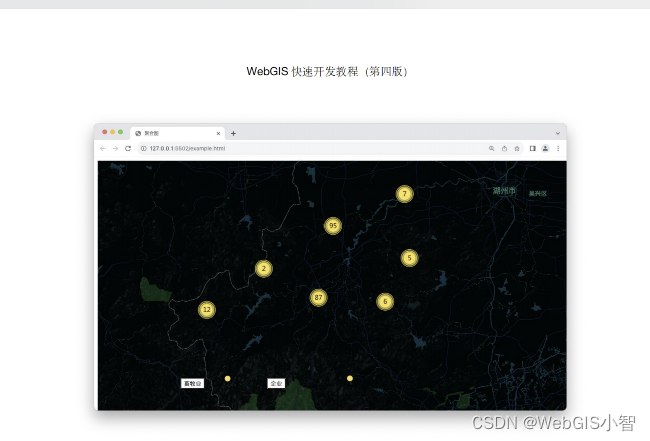
《WebGIS快速开发教程第四版》重磅更新
随着笔者夜以继日的不断忙碌,丰富和完善心血之作《WebGIS快速开发教程》,第四版也终于发布了,第四版相比于前三个版本可以用四个字概括那就是“重磅更新”,重磅两个字该如何理解呢? 首先我们来看看更新了哪些内容&…
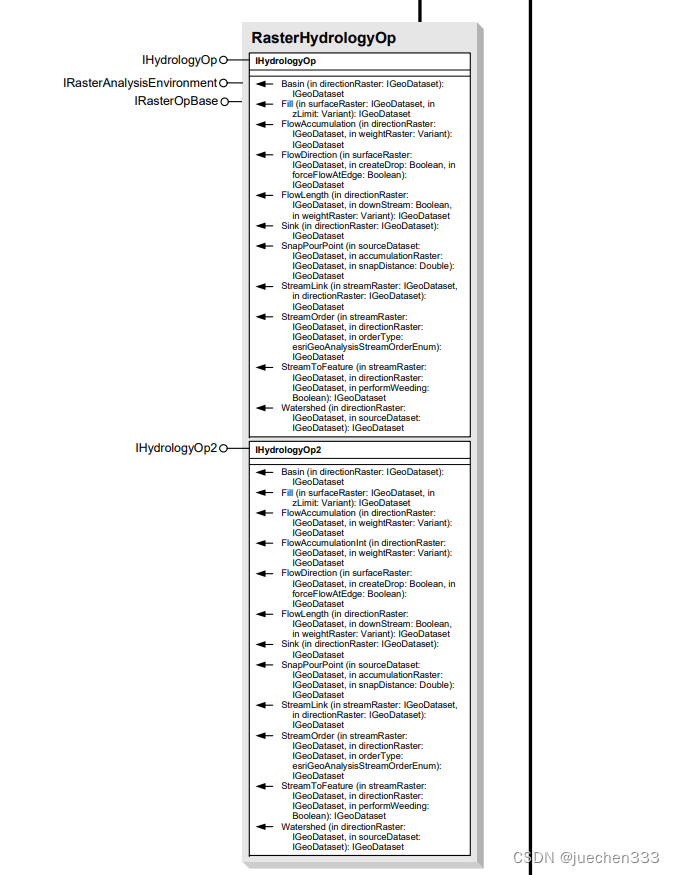
GIS设计与开发的学习笔记
目录
一、简答题
1.GeoDatabase数据模型结构类型与四种关系。
2.组件式GIS的基本思想是什么?
3.请简述创建空间书签的实现逻辑。
4.请问与地理要素编辑相关的类有哪些?(列举至少五个类)
5.利用ArcGIS Engine提供的栅格运算工…
大厂在做的WebGIS可视化开发效果——高德地图
WebGIS开发,其实就是前端可视化开发的一个方向:地图可视化开发。
一些互联网大厂例如高德、百度、腾讯等都提供地图可视化效果的API,其中一些是免费的,一些商业化也就是要收费的。收费的部分,拿高德地图来说ÿ…
Cesium叠加超图二维服务、三维场景模型
前言 Cesium作为开源的库要加超图的服务则需要适配层去桥接超图与Cesium的数据格式。这个工作iClient系列已经做好,相比用过超图二维的道友们可以理解:要用Openlayer加载超图二维,那就用iClient for Openlayer库去加载;同样的要用…
mapboxGL中的底图切换
概述
底图切换,这么简单的功能还要写一篇文章?值得的,为什么这么说呢?因为mapboxGL的矢量底图有上百个,不同的底图用的样式、图层的名称、图层的内容、字体库、图标库都不一样,尤其是当地图上已经叠加了很…
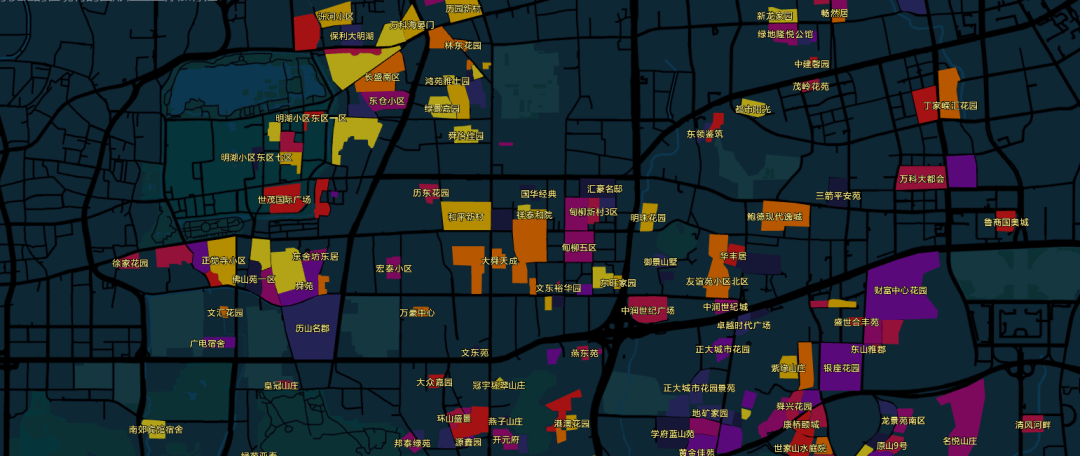
揭秘SLD:如何用样式描述器绘制动人的地图
揭秘SLD:如何用样式描述器绘制动人的地图
介绍
SLD(Styled Layer Descriptor)是一种基于XML的描述语言,用于描述地图如何在Web地图服务中呈现地理信息。SLD是Open Geospatial Consortium (OGC)定义的一个标准,可以用来描述地理矢量数据和栅格数据的样式和符号化。
一个…
Cesium实践(2)—— 加载地形与影像
文章目录前言地形数据Cesium地形服务自定义高程数据影像数据加载影像数据ImageryProvider 支持的地图服务总结前言
地形数据用来表示真实的地形起伏;地图数据指的则是真实的影像服务, 本文实践在Cesium中加载地形与影像数据。 地形数据
Cesium地形服务…
如何在Mapbox GL中处理大的GEOJSON文件
Mapbox GL可以将 GeoJSON 数据由客户端(Web 浏览器或移动设备)即时转换为 Mapbox 矢量切片进行显示和处理。本文的目的是教大家如何有效加载和渲染大型 GeoJSON 源,并优化渲染显示速度,增强用户体验,减少客户端卡顿问题。本文以Mapbox 为例,至于其它框架原理大致相同,可…
openlayers-17-卷帘对比
实现卷帘对比功能,没有进一步测试版本兼容问题,不错从ol的官网来看,ol5之前的版本的示例与ol5及其之后的版本示例并不相同 ol5 示例https://openlayers.org/en/v5.3.0/examples/layer-swipe.html?qlayerswipeol 6示例 https://openlayers.or…
基于Leatlet标注Geojson下载器实现
在上一篇文章中,我们学习了Leaflet的基础知识,包括如何创建地图、添加图层等。在本文中,我们将深入学习Leaflet中标注的创建和管理,包括如何添加标注、自定义标注图标、创建图层组、批量添加和删除标注、为标注添加属性和弹出框等…
香港倾斜模型3DTiles数据漫游
谷歌地球全香港地区倾斜摄影数据,通过工具转换成3DTiles格式,将这份数据完美加载到三维数字地球Cesium上进行完美呈现,打造香港地区三维倾斜数据覆盖,完美呈现香港城市壮美以及维多利亚港繁荣景象。再由12.5米高分辨率地形数据&am…
哪些公司在招聘GIS开发?为什么?
之前我们给大家整理汇总了WebGIS在招岗位的一些特点,包括行业、学历、工作经验等。WebGIS招聘原来看重这个!整理了1300多份岗位得出来的干货!
很多同学好奇,这些招GIS开发的都是哪些公司?主要是做什么的? …
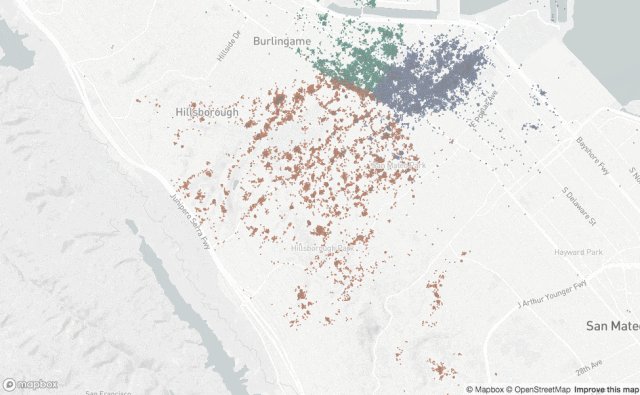
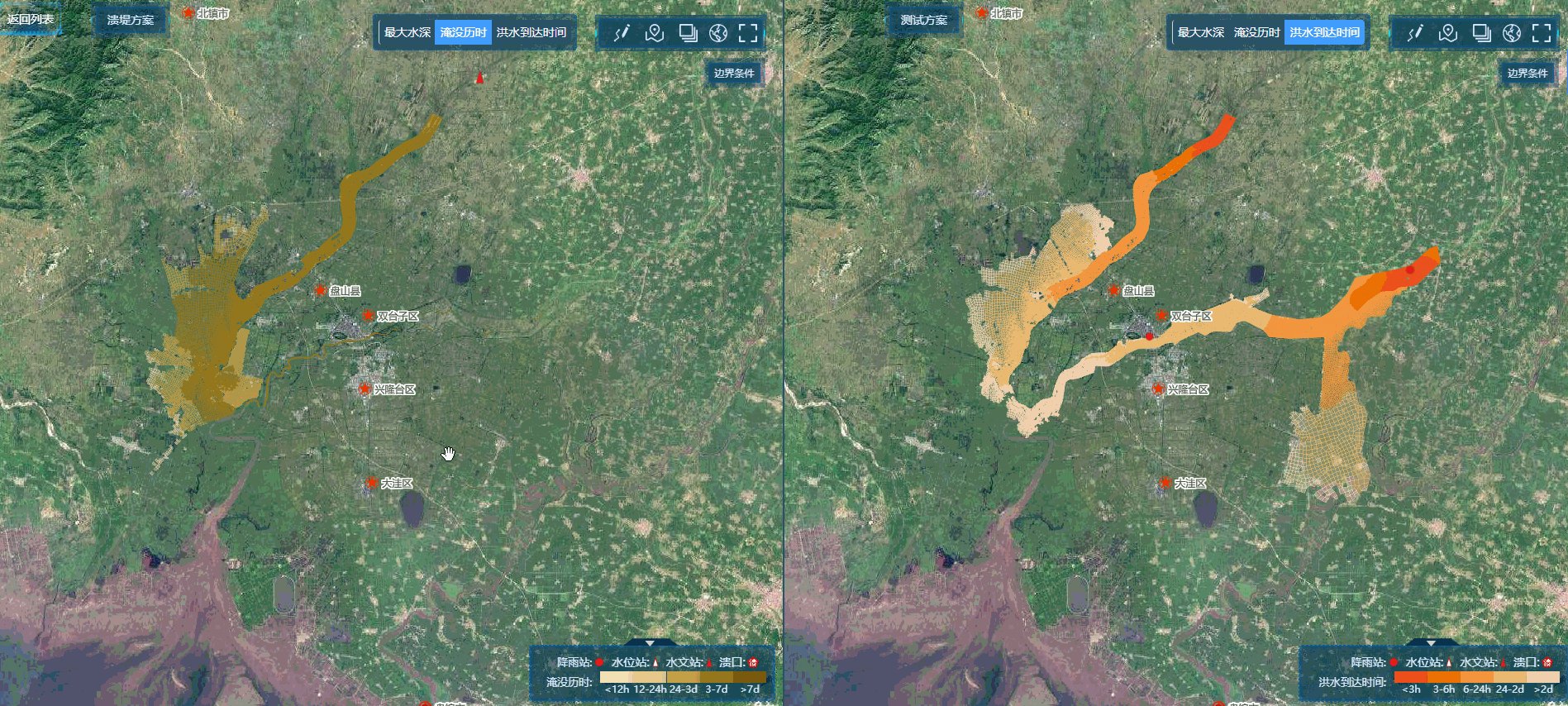
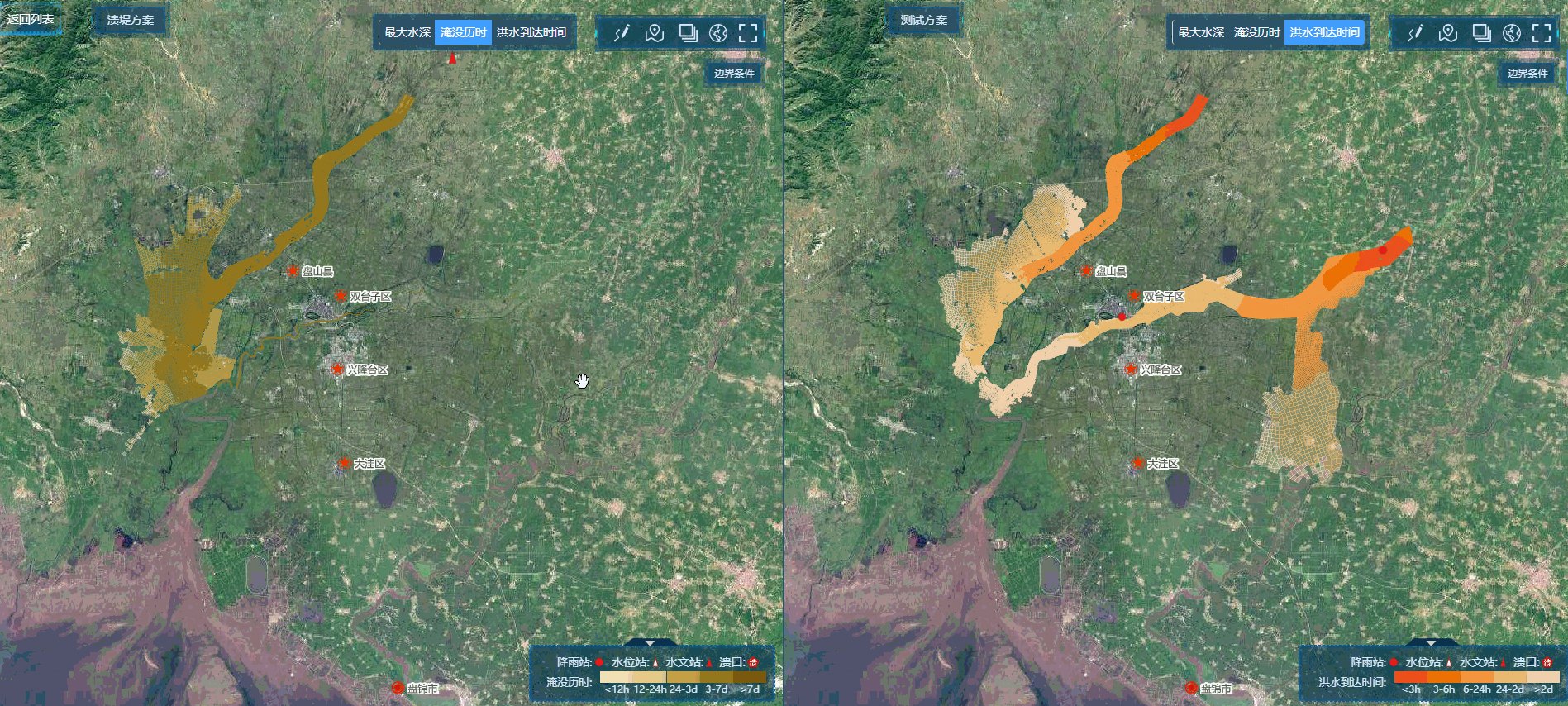
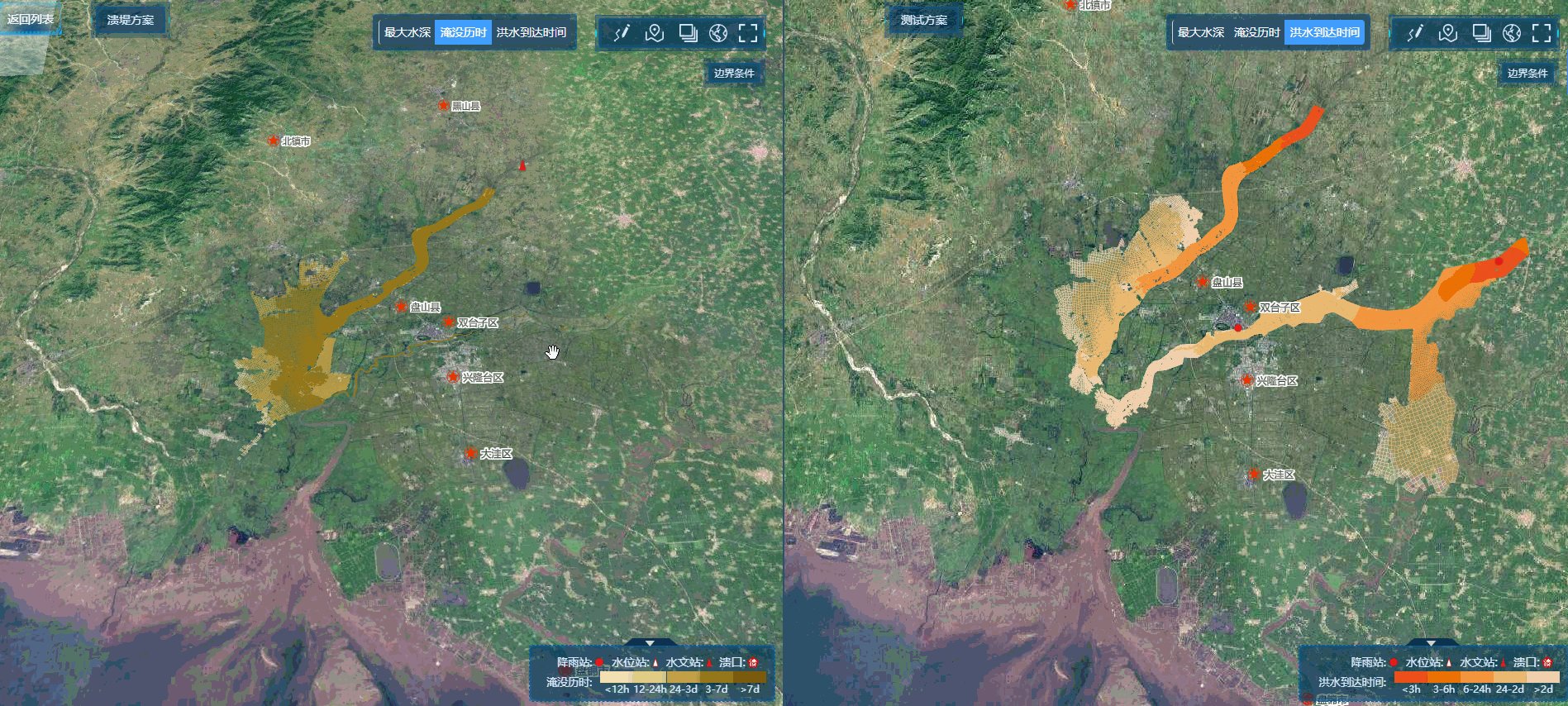
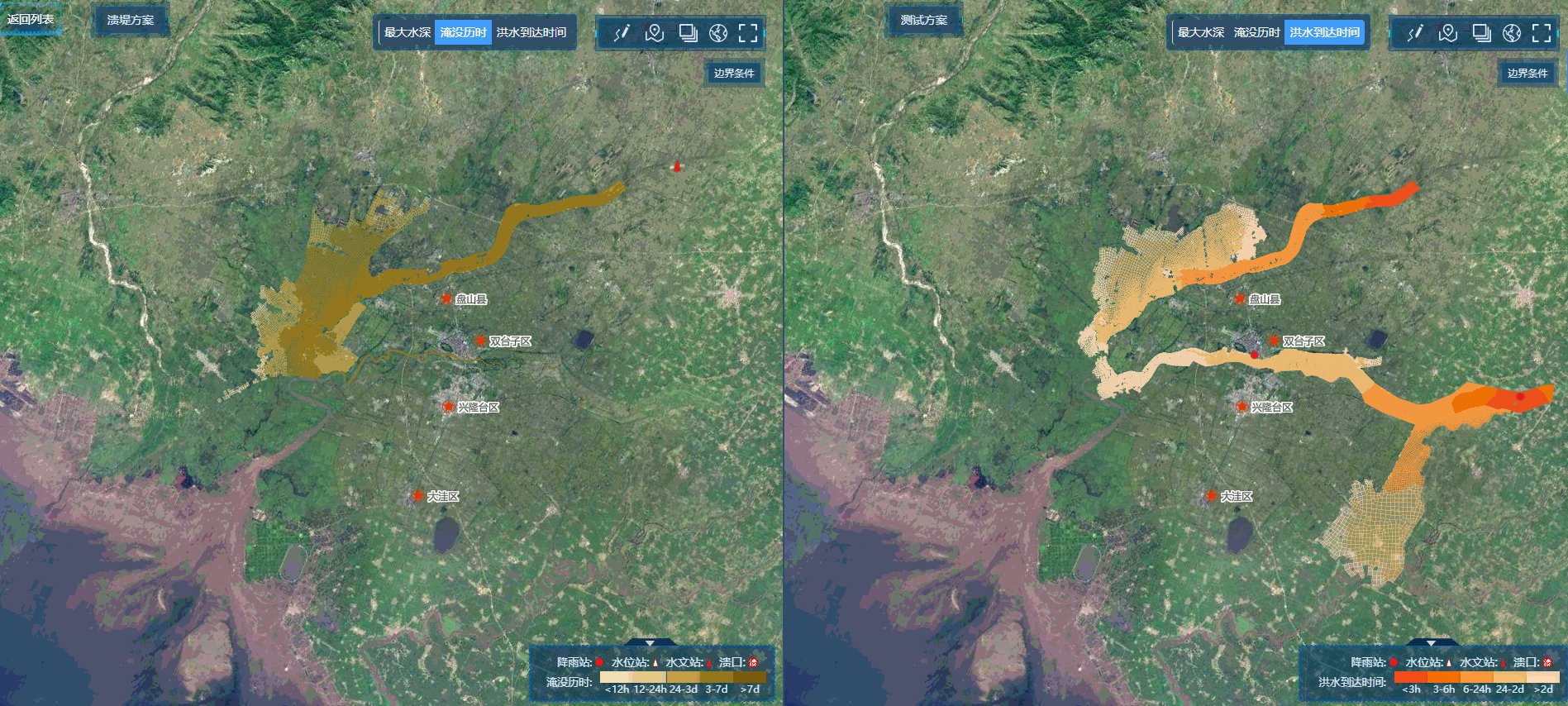
mapbox分屏地图同步缩放拖拽旋转
成果图 之前写过一版,后来又经过一些优化,形成了现在的最终版本,之前是二维的,现在是三维的也可以了,地址在这儿 https://blog.csdn.net/Sakura1998gis/article/details/113175905 实现
监听动作 // 拖拽同步map.on(d…
openlayers-16-添加一组轨迹动画
实现一组动画,即根据一组只有起止点坐标的线段,实现点在这些线段上较为平滑的移动,移动速度和平滑程度均可控制。 下面的代码仅作为思路参考,还欠缺很多细节,比如在进行插值计算时,还需要判断经纬度坐标差&…
GeoTools实战指南:使用MapContent加载GeoServer的WMTS服务
目录 GeoTools实战指南:使用MapContent加载GeoServer的WMTS服务1. 引言2. 准备工作2.1 Maven依赖2.2 GeoServer实例3. 代码解读3.1 定义你的目标3.2 读取图层样式3.3 连接到 WMTS 服务3.4 搜索并加载指定图层3.5 设置视图和渲染3.6 渲染并保存为 PNG 图像4. 完整代码5. 仓库代…
使用Mars3d的XyzLayer,通过zIndex使得图层叠加在最上面
问题:XyzLayer的温度图设置了zIndex: 999,之后,依然会被后加入的电子地图覆盖
// 叠加的图层 let tileLayer let tileLayer1
export function addTileLayer() { removeTileLayer()
// 方式2:在创建地球后调用addLayer添加图层(直接new对应…
02.Cesium源码编译及搭建开发环境
开始之前,默认你已经掌握了一定的前端知识,文章中用到的一些前端知识不再展开解释,如果你有不明白的地方,请自行学习。 另外,本篇文章及后续的文章首先会使用原生JS的方式 进行实例的开发,Vue版本会在后期文…
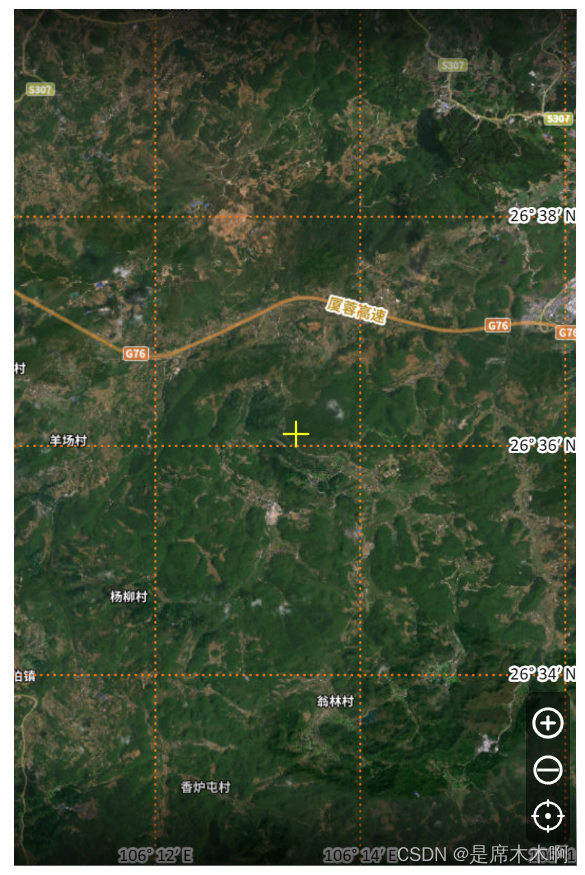
Openlayers:自定义Controls
Openlayers是一款优秀的二维开源地图框架,支持矢量/栅格图层,支持移动端,并且易于自定义和拓展。下面来讲述一下自定义Control的基本思路。 openlayers-features 问题描述 最近在做个人项目时,遇到了一个小问题,就是在地图中心添加一个十字针形状的符号,用来表示地图中心…
基于WebGIS的电子政务应用(基于J2EE的MVC架构)
基于WebGIS的电子政务应用
摘要:随着WebGIS的快速发展和在政务办公方面的广阔应用,本文采用J2EE平台构建政务系统,并着重论述如何使用开源GeoServer搭建电子政务地图。
关键词:WebGIS, GeoServer,电子政务,J2EE 0.引…
基于WebGIS的电子政务应用(基于J2EE的MVC架构)
基于WebGIS的电子政务应用
摘要:随着WebGIS的快速发展和在政务办公方面的广阔应用,本文采用J2EE平台构建政务系统,并着重论述如何使用开源GeoServer搭建电子政务地图。
关键词:WebGIS, GeoServer,电子政务,J2EE 0.引…
openlayer4入门系列一(地图描绘经纬度点)
openlayer结合天地图描绘点
其他地图描点也是一样的.请去参考官网.
下面是四川天地图的结合openlayer 开发的API ,里面有案例: http://www.scgis.net/scgcmap/help/mapAPIdown.aspx 案列写的是十分的复杂.我在我的项目中简化了下.
引入js.css
<head><title>…
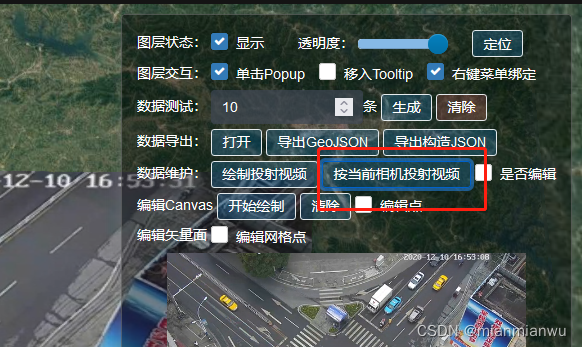
Mars3d实现【按当前相机视域页在地球上投射视频】功能
通过mars3d实现按当前相机视域页在地球上投射视频进行视频投射效果:
相关代码:
// 按当前相机投射视频
export function startDrawGraphic2() {const ellipsoid map.scene.globe.ellipsoidconst canvas map.scene.canvasconst pt1 map.camera.pickE…

![openlayers [七] 地图控件controls详解](https://img-blog.csdnimg.cn/direct/468d56eedc9444d0bfae0f4ff057ebc6.png)







![openlayers [六] 地图交互 interaction 详解](/images/no-images.jpg)